VSCode是一款好用的免费源代码编辑器,那么如何使用vscode绘制流程图呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
vscode如何绘制流程图?visual studio code绘制流程图的方法
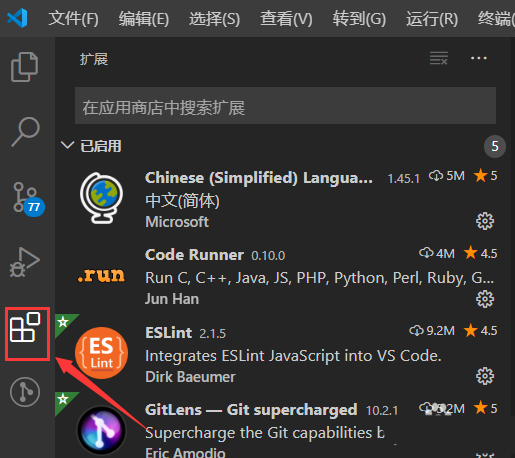
首先要打开电脑中的visual studio code,点击左侧四个方块按钮

然后在搜索框中输入draw.io查询插件,点击安装

安装好后,新建一个test.drawio文件

接着选中test.drawio文件,进入编辑模式

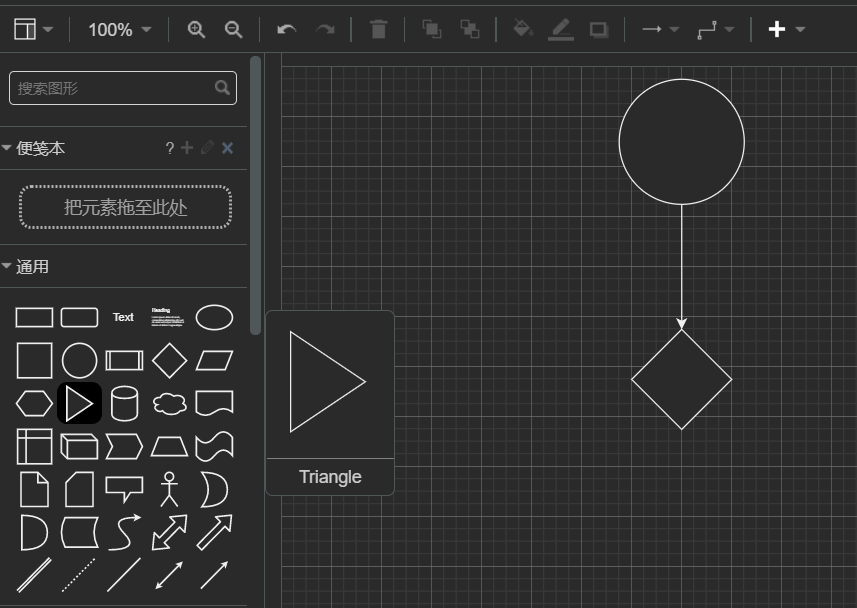
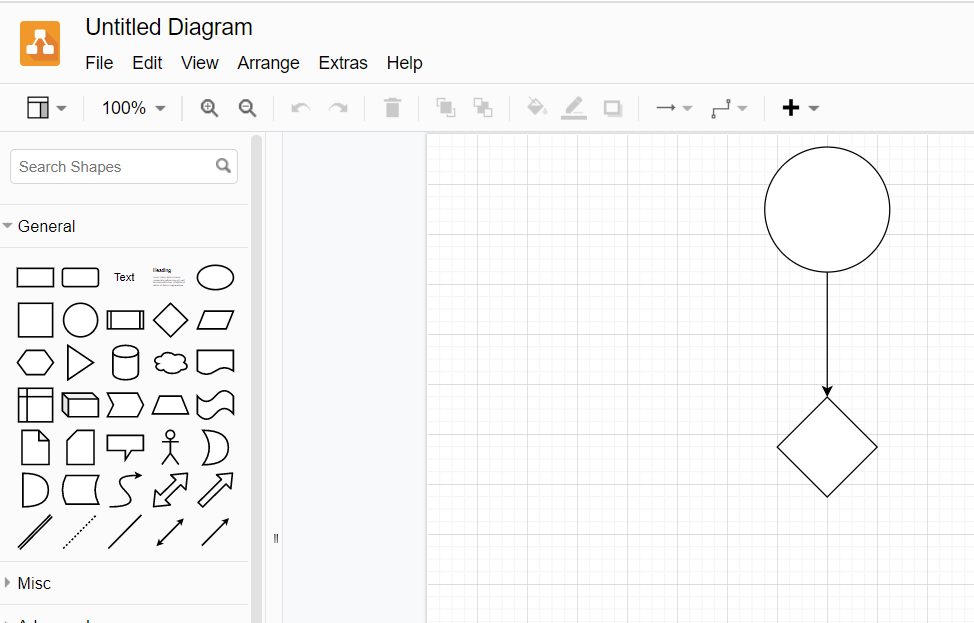
左侧有各种图形,随意选择,就可以绘制流程图了

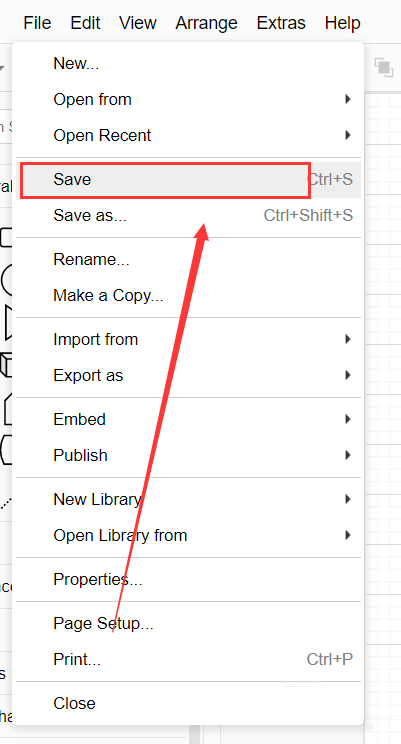
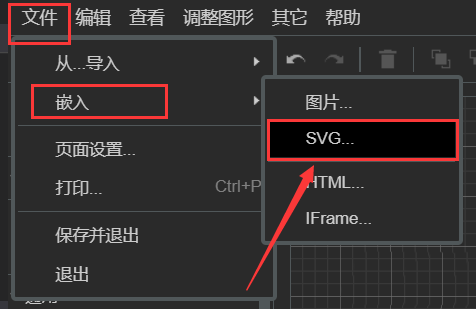
绘制好后,点击文件→嵌入→svg

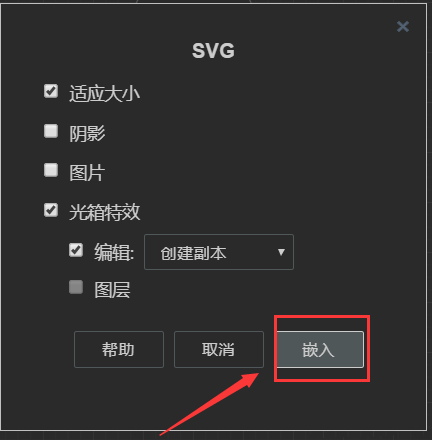
下面再选择嵌入

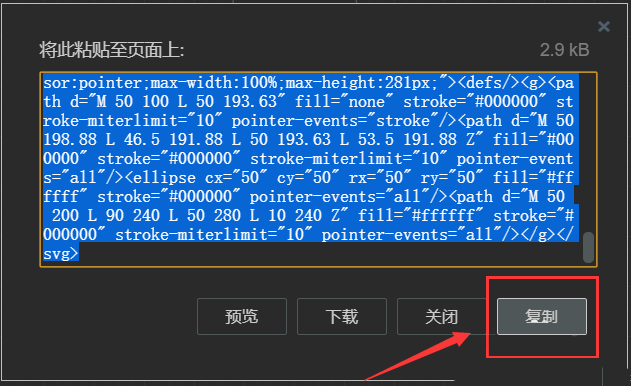
复制svg代码

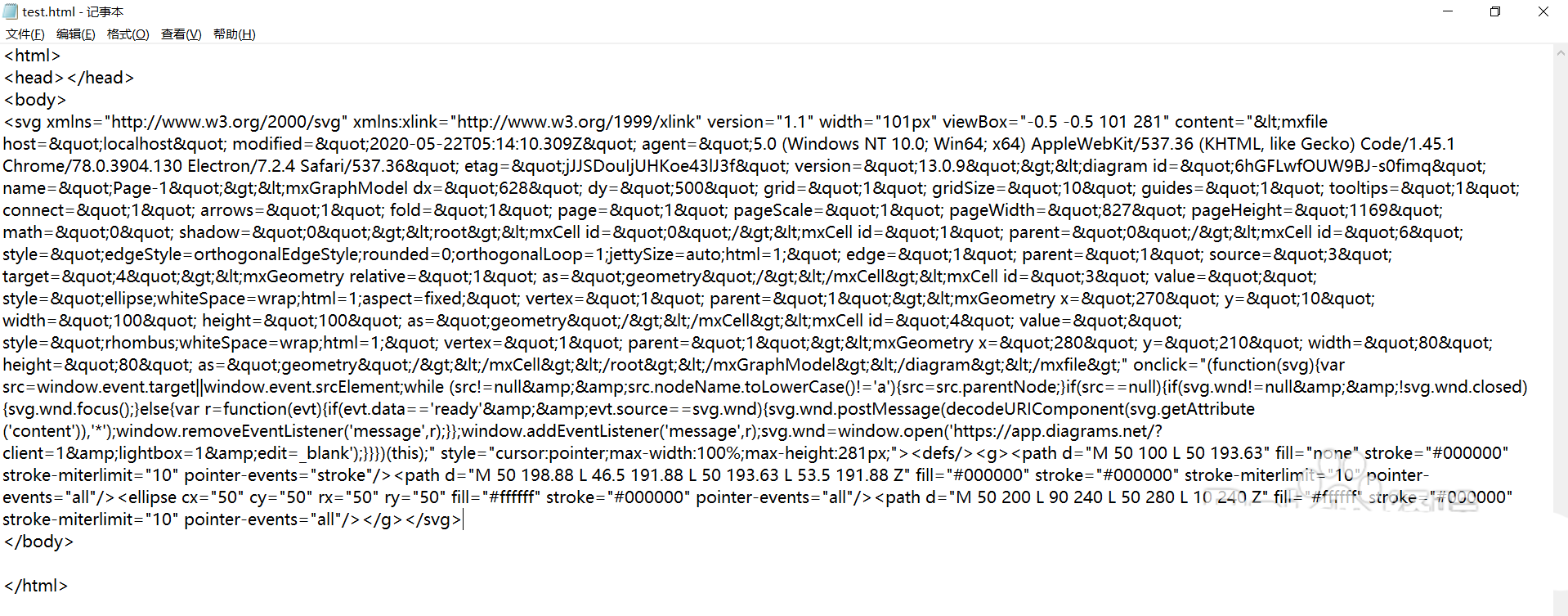
将复制的svg代码粘贴到html代码中

打开html网页,就可以看到绘制的流程图了

点击网页上的图片,就可以跳转页面
在该页面可以放大缩小流程图
在这里,我们选择点击右下角的铅笔图案,跳转网页编辑页面

在网页编辑页面,又可以对流程图重新做编辑

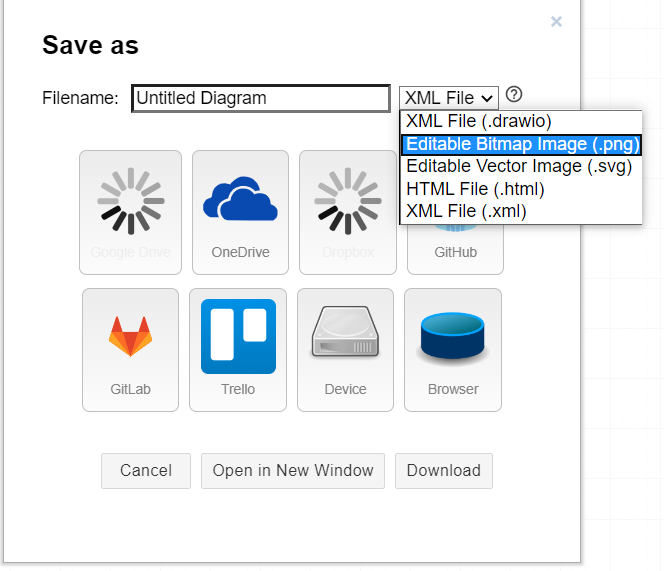
这里可以选择File→Save,最后选择png格式图片保存